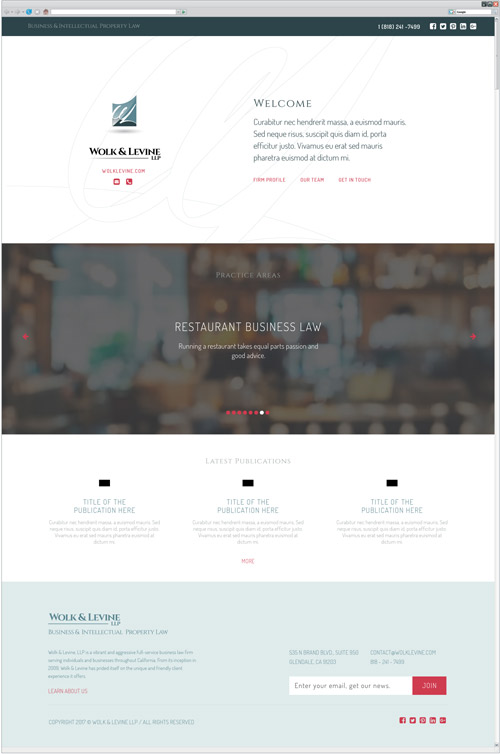
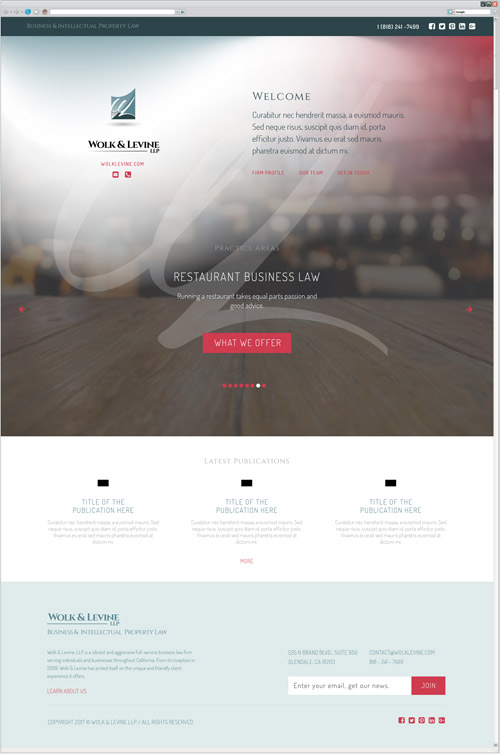
First mockup
We started by designing a conventional looking site, however the client really wanted a completely different approach to the average law firm web design.


A better approach
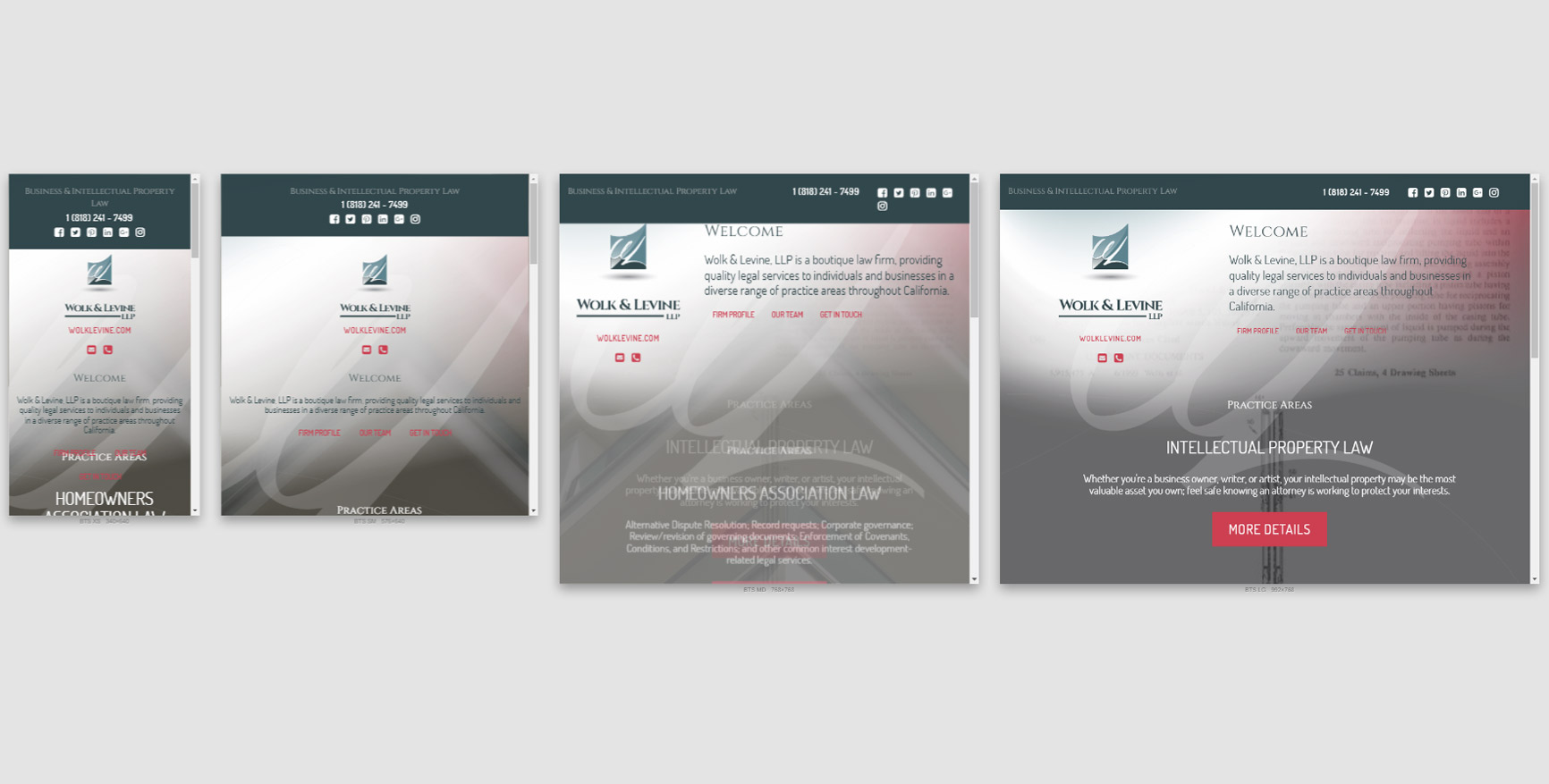
A bold new style was submitted and this was the approved version for production.
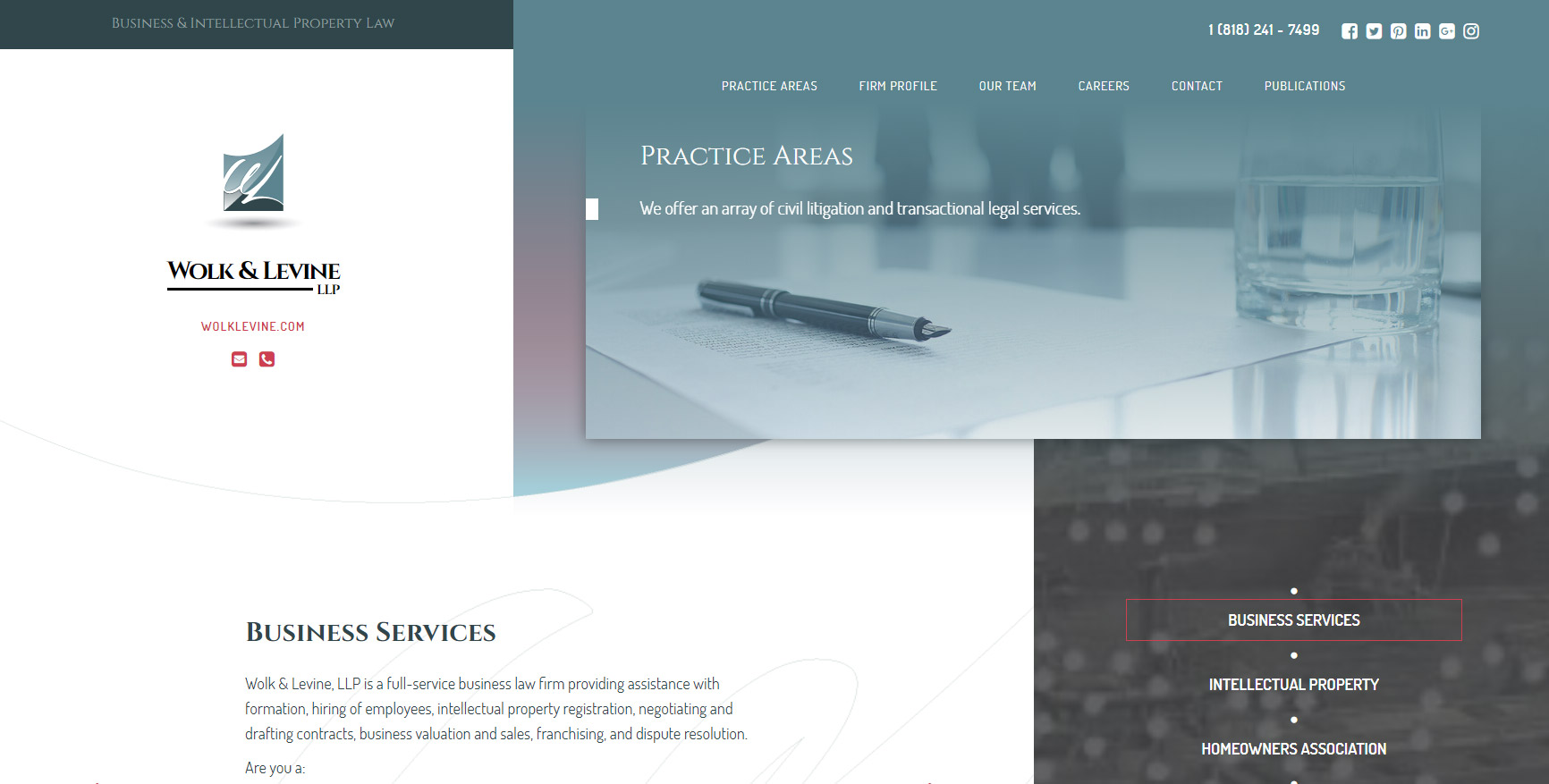
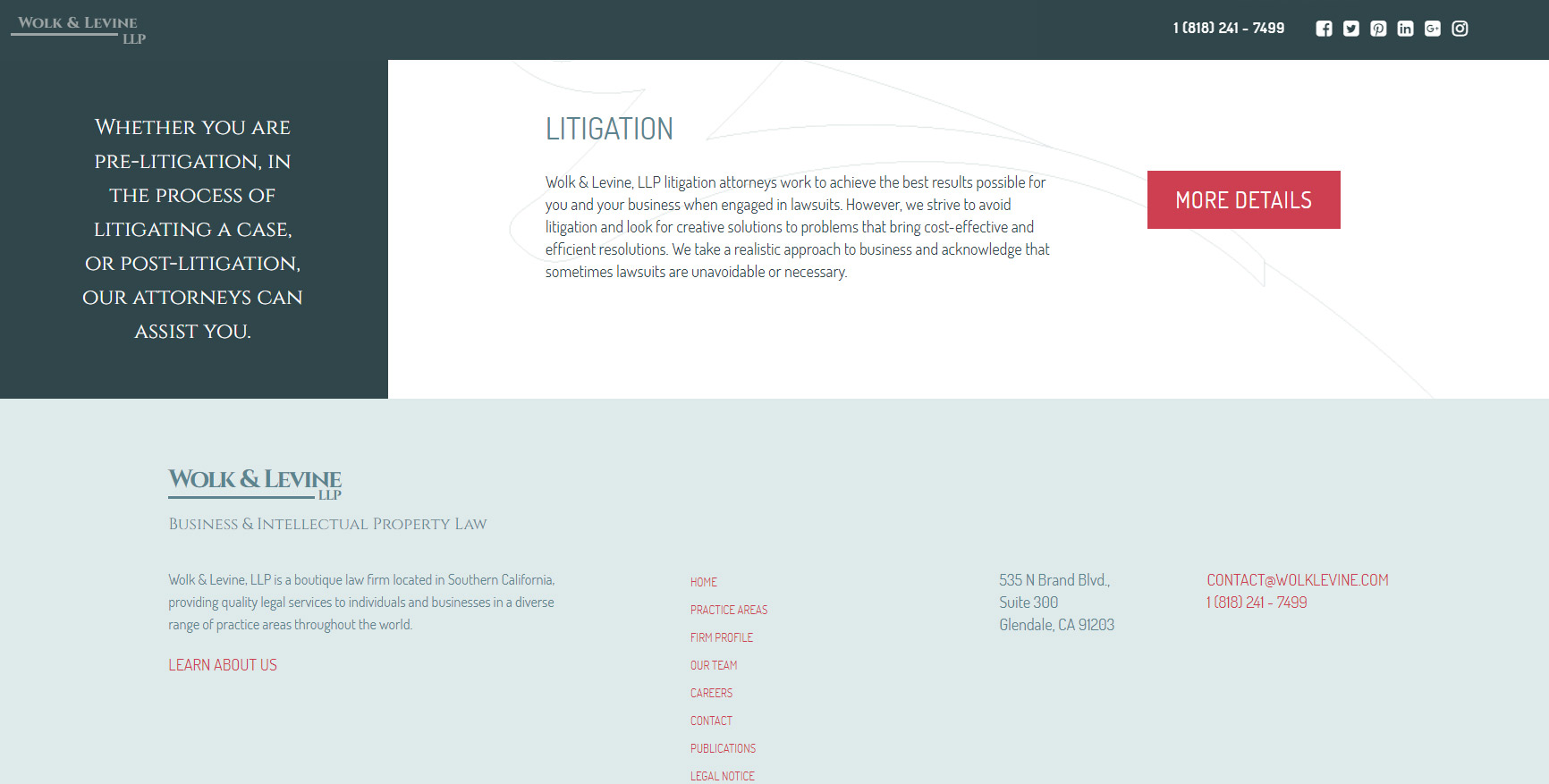
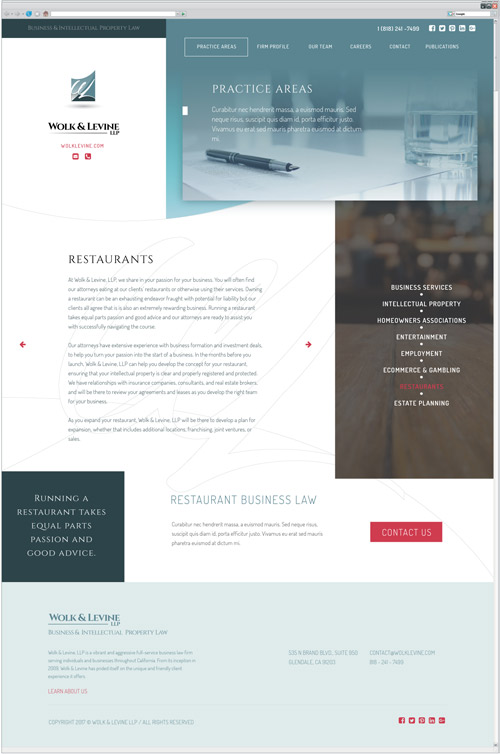
Interior pages design
A key request from the client was to make the logo handwriting a central point in the layout.


Unique yet flexible
The new design allowed us to incorporate custom CMS layouts without compromising the look and feel.
scope & timeline
Day 1
Planning
Discuss with client their goals, nature of their practice and target markets. With the discovery we created a plan of action.
Designing
We start working on the original mockups, mobile-friendly views and special features interfaces.
Building
The approved mockup are converted to a plain HTML5/CSS3 prototype to test the new interface in a browser. CMS framework development, custom features coding and placeholder structure.
Optimizing
Convert the site to mobile friendly. Implement frontend UX and UI. Code cleanup and compression. Testing and quality control.
Copywriting
Content generation, sitemap, content formatting and migration. Stock images, media and third-party scripts. Navigation, link audits and proofing.
Publishing
Deploying project from staging server to production host. Soft publishing and testing. Compression, caching and CDN configuration. Security audit and going live.
Promoting
Search engine XML sitemap submission. Integrate with social media. Organize assets and create backups.
day 24
Ultra-fast page loading speeds
Despite the complexity of the layout and heavy use of graphics, the average page loading speed is faster than 87% of all tested sites.
Loading Speed in Seconds

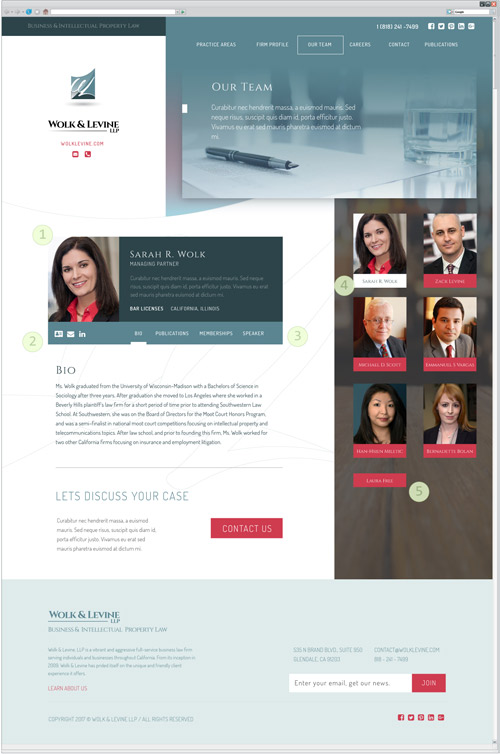
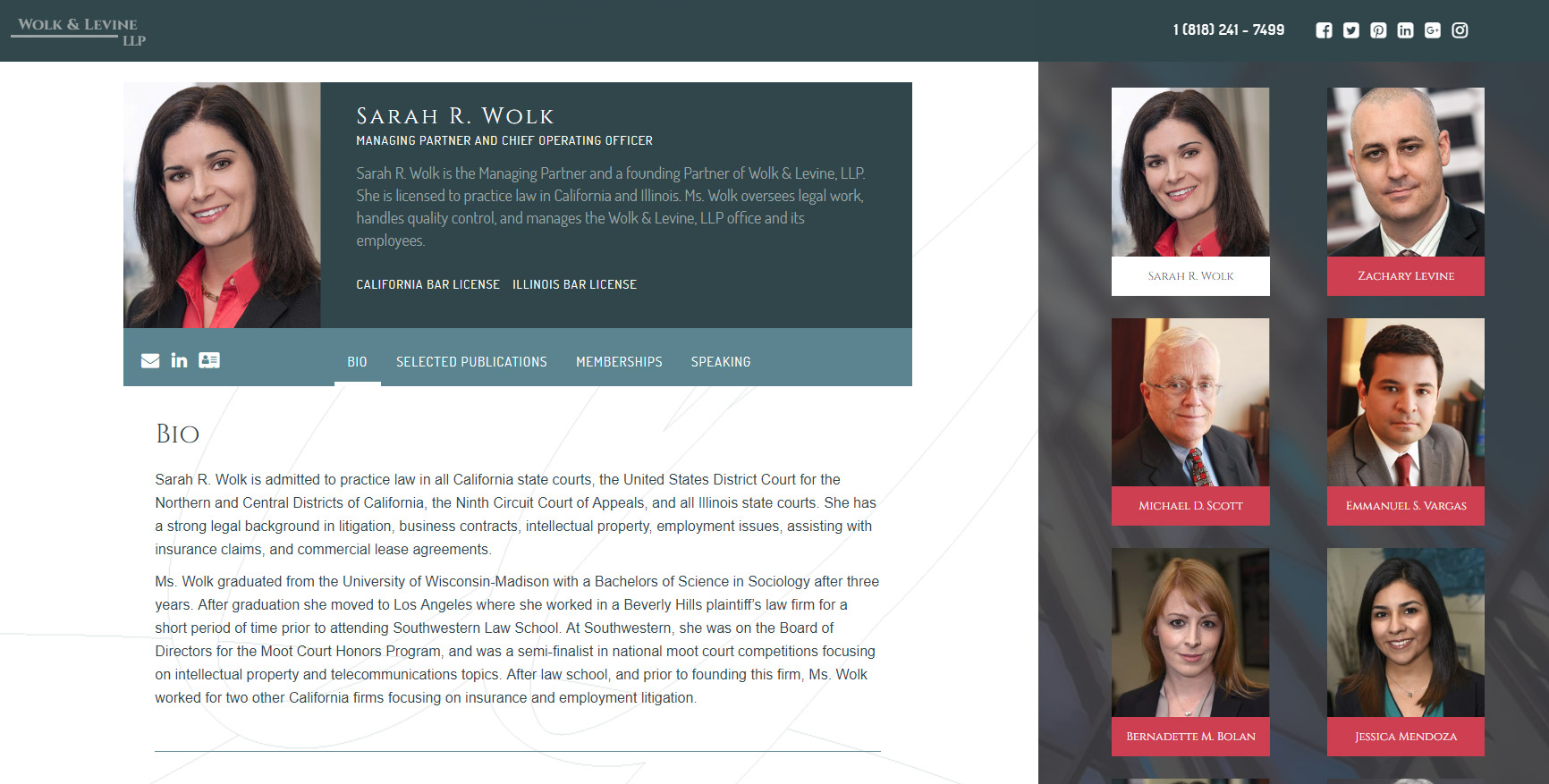
Custom Profiles CMS
The client can create custom profile pages for staff and principals.
"superstar webpage designers"
And programmers and business consultants. Their easy going demeanor and depth of knowledge helped to guide our company down the path to financial success.
Sara W. Partner